谷歌面向 Beta 频道推出 Chrome 114 版本浏览器,开发人员可以访问两个新的 CSS 功能并使用额外的 Web API。此前的 Chrome 测试版已提供 WebGPU 支持。
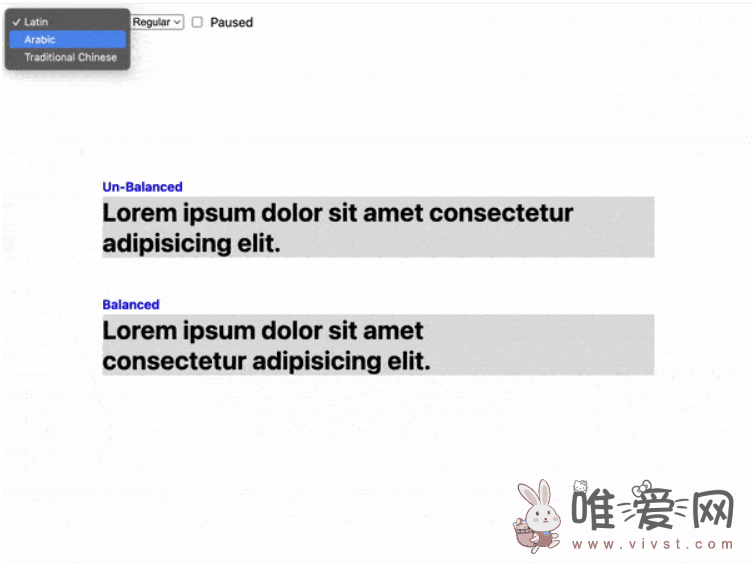
最新的 Google Chrome Beta 版本添加了 CSS 标题平衡功能,允许通过避免排版孤立或与段落其余部分分开的短文本行来调整元素中的行长度以获得更好的可读性。据谷歌称,这项新技术将使标题等元素在视觉上更具吸引力。

谷歌Chrome浏览器发布114 Beta版本:添加了CSS标题平衡功能!
Chrome 114 中的第二个 CSS 更改是 overflow:overlay 别名。当操作系统使用固定的、非覆盖的滚动条时,可以防止内容延伸到滚动条中。
Chrome 114 中另一个值得注意的新增功能是 scrollend(滚动结束)事件,可允许开发人员知晓用户何时通过事件侦听器完成滚动。谷歌表示,滚动监听 API 有助于调用新动画、获取额外内容,并使滚动结束事件更简单和一致。
声明:本文内容采编自互联网,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,请点击举报,一经查实,本站将立刻删除。